9 Best Prototyping Tools for UI and UX Designers in 2023

Table of Contents
As a UI/UX designer, you understand the importance of creating a high-quality prototype. And without the right tools, creating a prototype can be an excruciating and time-consuming endeavor.
How will you find an ideal tool that meets all the demands of your design project?
There are a plethora of prototyping tools available, where some are created to support early user testing whereas others help you design interactive prototypes and high-fidelity wireframes. When it comes to selecting a prototyping tool, there are four questions you need to answer.
- What is the objective of your design?
- How fast do you need the prototype for user testing?
- How do you want to integrate it into your design workflow?
- Who is going to work on it?
Once you have answers to all these questions, you can decide the ideal tool for your design needs. To make it easy for you, we have listed the 9 best UI/UX prototyping tools.
Let’s get into it!
Top 9 UI/UX Prototyping Tools
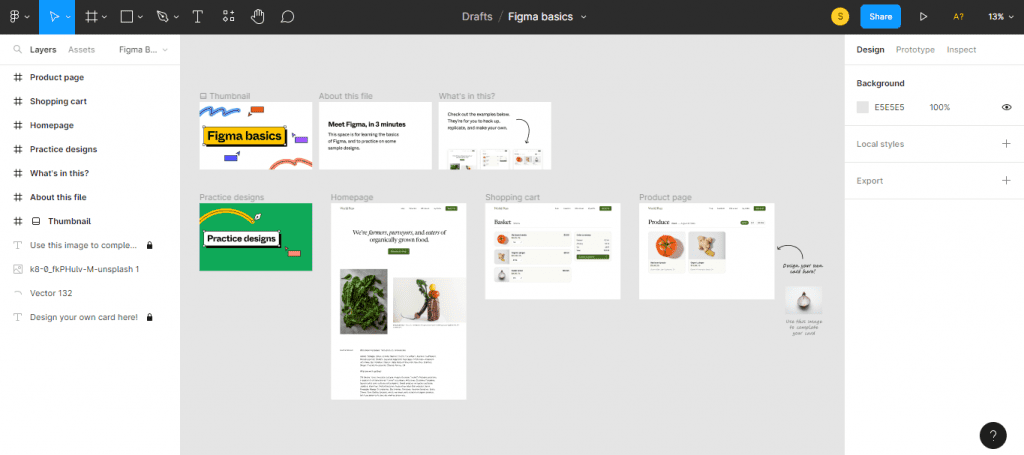
1. Figma
Figma needs no introduction. It is the first and foremost choice of web designers globally. On September 2022, Adobe acquired Figma for $20 billion. Despite being a product of Adobe, Figma is still a free tool for everyone.
With its cloud-based interface, you can easily design wireframes and interactive UIs. Figma lets you build static designs into interactive prototypes, and you do not need coding knowledge to do so. Moreover, the intuitive builder lets you connect to different elements and select various animation styles. Figma is available for Mac, Windows, iOS, and Android.

Key Specifications
- Price: Free and premium plans. The premium basic plan starts at $12 per editor/month and the professional plan at $45 per editor/month
- Functionality: Prototyping, UI design, and Wireframing
- Works with: In-browser, MacOS, and Windows
Best Features of Figma
Prototyping
Figma offers intuitive prototyping features, and it is extremely easy and free of clutter. The prototyping includes frame-to-frame transition, where you do not need a third-party review tool to access all needed elements.
Zepline Integration
Figma facilitates the native Zeplin plugin, which makes it easy to export designs to Zeplin workspaces using the right click. When you want to export bigger Figma frames, there are no performance or resolution issues.
Real-Time Updates
Figma allows for real-time updating, in which case the team members' prototype revisions are handled by the Figma app itself.
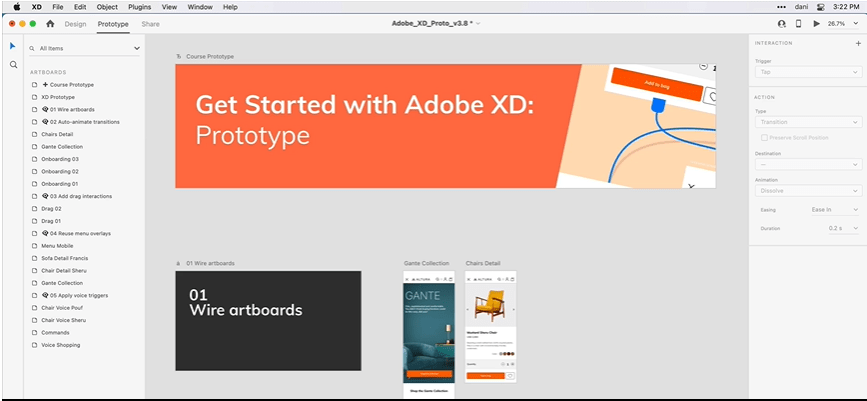
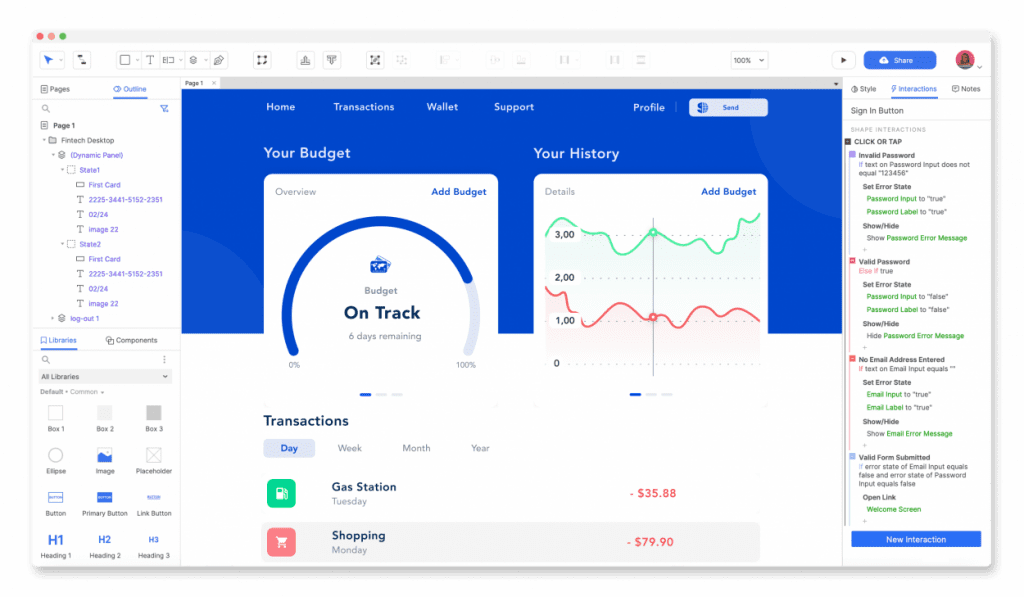
2. Adobe XD
Adobe XD is a comprehensive prototyping program and vector-based design tool that helps designers to design digital interfaces. From basic wireframing to interactive prototypes, Adobe XD acts as the one-stop solution.
It is a flexible design tool that helps you create interactions, transitions, and other dynamic functionality. There are two modes in Adobe XD that you can work in – Design mode and Prototype mode. Design mode lets you create static designs and prototype mode lets you create static designs into interactive prototypes.

Key Specifications
- Price: $9.99/month
- Functionality: Prototyping, UI design, and Wireframing
- Works with: MacOS v10.15 and later versions, Windows 10, and browsers
Best Features of Adobe XD
Creative Cloud
Users may simply access files created using Adobe Photoshop and other creative tools because of integration with Creative Cloud. Additionally, Adobe XD has several capabilities that make it simple to build intricate designs.
Animation
By using Adobe XD, designers can quickly produce smooth animations that can make designs realistic. Auto-animation may also be used to swiftly transform static concepts into functional prototypes that have a realistic feel.
Interactive Prototypes
There are many interactive prototype design tools available with Adobe XD. Prototypes and wireframes with interactive features are simple to make. Additionally, you may use the Adobe XD app to see how well your interactive prototypes work on actual devices.
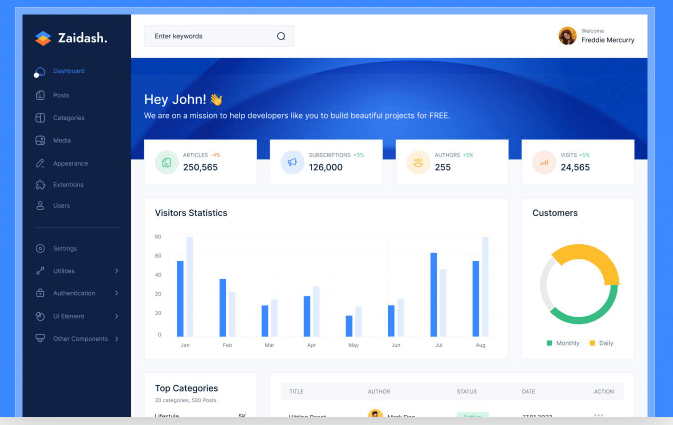
3. Webflow
Webflow is the best solution when it comes to designing and building a website. When you design a prototype with Webflow, you don’t get a mockup, instead, you are directly creating a live website that has everything from HTML to CSS and JavaScript.
Create a professional and attractive website design with Webflow, as it is an intuitive drag-and-drop interface, a robust CMS, advanced animation style transitions, and more. Webflow is the quickest way to design a prototype, without the need for any code. Designers and marketers all over the globe use Webflow to create and build prototypes.

Key Specifications
- Price: $19 per month for prototypes with animation and $29 per month for advanced prototypes with variables.
- Functionality: Wireframing, prototyping, and UI design,
- Works with: Mac, Windows, and browsers
Best Features of Webflow
Prototyping
Using live prototyping, Webflow enables you to produce visual design mockups and the finished website. It aids in understanding the interactive components during prototyping and helps to create reasonable expectations for the final design.
Handoff
You get clean, production-ready code written for you by Webflow. Send it to the developer for execution, or just publish it to your personal domain.
Micro-Interactions
It's amazing and very simple to display micro-interactions, such as hover effects, how objects reveal or conceal themselves in response to certain actions, motions, pop-ups, and interactions.
4. JustinMind
You can develop wireframes, UI elements, and prototypes using the same interface with JustinMind. It is a desktop-based UI and UX design tool that includes prototyping as well as UI and UX workflows. Without writing a single line of code, JustinMind enables you to design, prototype, visualize, and test comprehensively forms and data grids-lists.
JustinMind is the best tool for prototyping as it lets users input any data on the screen, which many tools don’t authorize. It functions on the Web, MacOS, and Windows and is best for streamlined wireframe sketches and low-fidelity prototypes.

Key Specifications
- Price: Free and paid plans are available. Paid plan starts at $9 per user and per month.
- Functionality: Advanced prototypes with interactive form fields, UI and UX workflow, and conditional interactions.
- Works With: MacOS, Windows
Best Features of JustinMind
Responsive Prototyping
JustinMind helps in creating prototypes for web and mobile apps. The prototypes can easily adapt to any resolution, and the user interface of your screen can acclimate to it automatically.
Free UI Designs
With JustinMind, you can design your UI assets without any fees or restrictions. You get various user interface design features which include pathfinders, vector design tools, pen tools, and more.
Integration
Connect Justinmind to other tools, project management, designs, and user testing software. JustinMind provides connectivity with several technologies, including Sktech, Adobe Creative Cloud, and Figma.
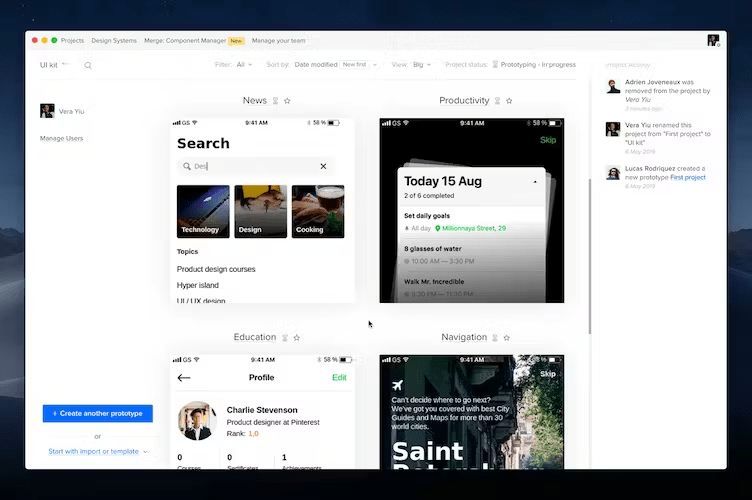
5. Marvel
Marvel is a browser-based software and is an ideal tool for digital designers to use for rapid prototyping, testing, and handoff. For designers seeking a tool for codeless prototyping, Marvel provides a clear and simple user interface that is quite attractive. It is a well-liked design tool, and organizations like Nokia, Monzo, BuzzFeed, and Deliveroo support it.
Marvel provides you with a full set of prototyping tools that let you quickly create design specifications and integrate them with other tools. Anyone on a creative team, regardless of how dispersed they are or what stage of production they are in, may contribute notes, make revisions, and discuss ideas in real-time.
Key Specifications
- Price: One trial available, €9 per month with the Pro plan, and €27 per month with the Team plan
- Functionality: Wireframing, rapid prototyping, testing, and handoff
- Works with: Browser
Best Features of Marvel
Prototyping
Without creating a single line of code, quickly convert your design mockups into dynamic and online prototypes. Within no time, create prototypes for Windows, iPhone, Apple Watch, and Android devices.
Integration
To improve the user experience, Marvel offers a variety of interactions, including transitions and motions, animations, gestures, and effects, and rich web interactions. These interactions make the user experience more engaging.
Collaboration
Collaboration tools facilitate the creation of apps. The creative process is improved by Marvel's design cooperation, which makes the design more inclusive, collaborative, and imaginative.
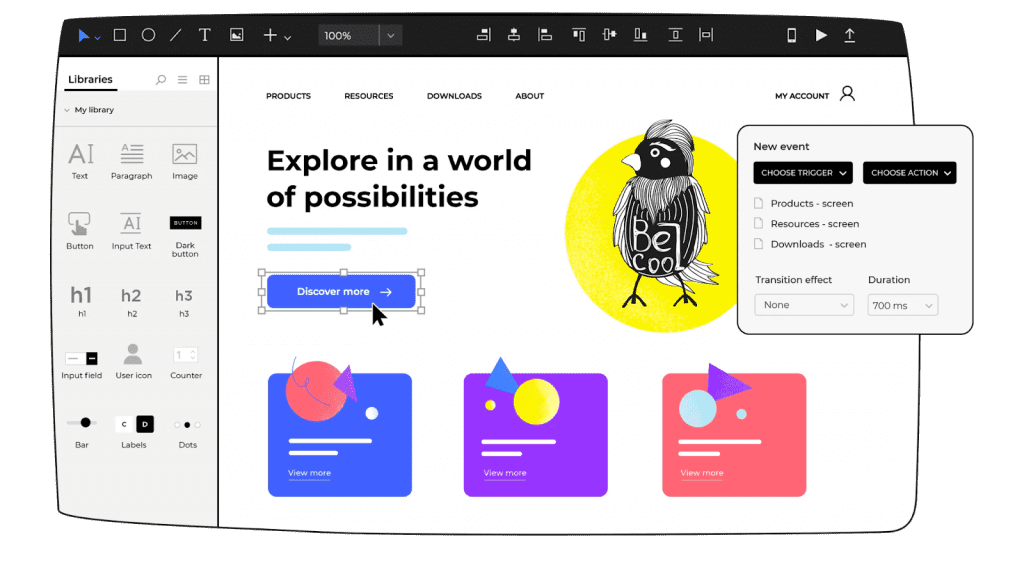
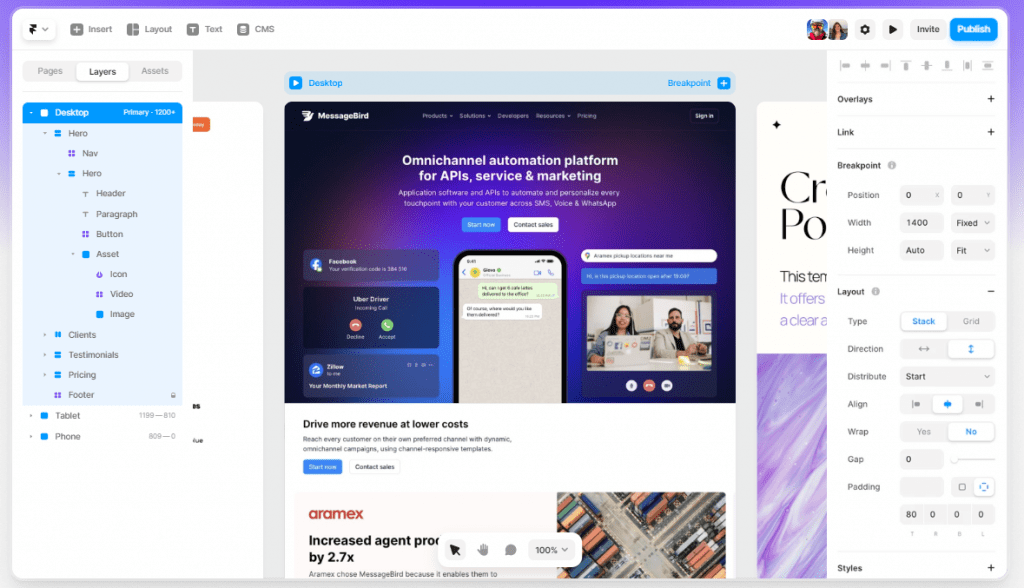
6. Framer
A framer is a design tool for website development and prototyping. With this, you can create interactive prototypes very quickly. You can build fully functional prototypes using Framer, ranging from linking pages to adding 3D effects.
With the help of the free software Framer, you can quickly produce interactive code-based prototypes, genuine, elevated designs, and animations. With Framer, you can build in animations and transitions and the drag-and-drop feature helps in adding pre-made interactive components to create interactive prototypes.

Key Specifications
- Price: Trail plan available with up to 2 editors and only for three projects. The premium plan is for €19 per editor per month.
- Functionality: Prototyping, UI design, and Wireframing,
- Works with: Mac, Windows, Android, iOS, and in-browser
Best Features of Framer
Prototyping
With the help of ready-made interactive components, Framer provides you with simple drag-and-drop tools that enable you to build animations and transitions. The platform will produce prototypes that behave like actual applications or websites.
Integration
Framer enables you to create realistic animations from scratch, or you may use the community's resources to locate components that fit your concept.
Collaboration
Framer enables seamless collaboration. It provides a wealth of tools and features that aid in creating complex layouts, such as flexible layouts and completely adjustable interactive elements.
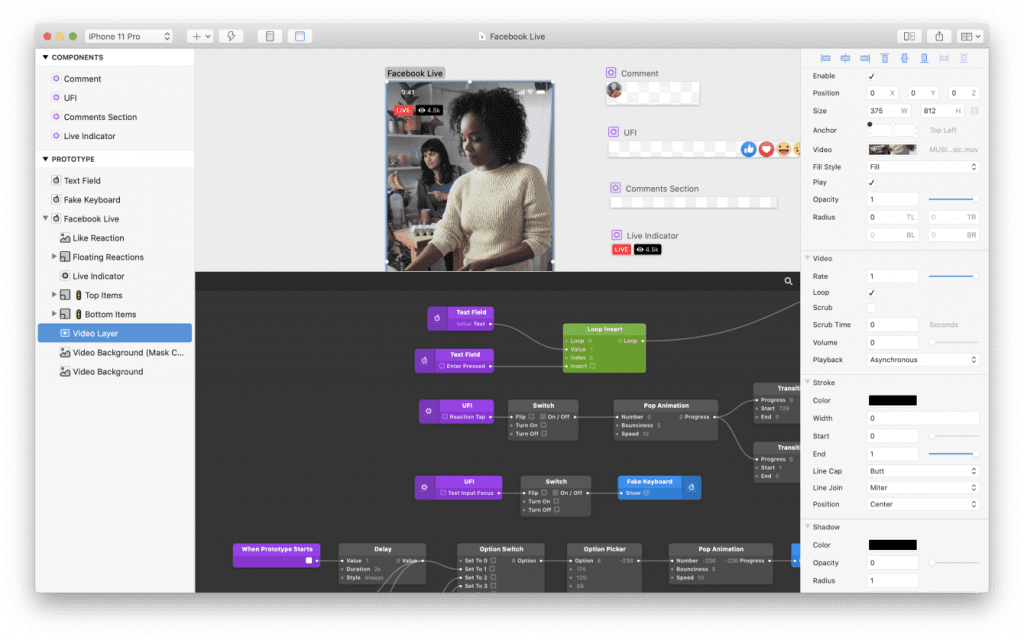
7. Origami Studio
Origami Studio is a free tool that was built by the Facebook design team. You can get robust prototyping tools for both web and mobile apps. Designers can easily and quickly create and scale complex prototypes.
The designers can create custom screen interactions, like adding new animations or templates from scratch. For designers who want to move beyond conventional low-fidelity prototyping, Origami Studio is the ideal tool. Moreover, it gives designers compatibility to work with tools like Sketch and Figma.

Key Specifications
Price: Free
Functionality: High-fidelity Prototyping
Works with: MacOS
Best Features of Origami Studio
No-Code Platform
Because Origami doesn't need code, it reduces the entrance barrier for designers and expedites the prototype process. Additionally, as it is native software for macOS and iOS, creators may incorporate native hardware Interfaces into their prototypes.
Library
Designers can build image layouts and interactions using Origami's Photo Library, which exports photos and video from iOS through the camera roll or Mac through Photo Library.
Integration
Figma and Sketch are both supported by Origami Studio. Designers can now integrate their work directly into Origami from third-party tools like Figma and Sketch. Moreover, these are end-to-end design tools that work great with Origami Studio.
8. Axure

Axure is a potent design tool developed for creating intuitive and interactive prototypes for mobile, desktop, and web applications. It offers an advanced drag-and-drop user interface that helps in setting up idealistic prototypes.
When it comes to offering a reliable interaction model for prototypes, Axure is the most effective. Axure comes with pre-packaged elements for wireframing right after software installation. For producing low-fidelity deliverables, Axure has a large number of third-party libraries.
Key Specifications
Price: Start at $25/month
Functionality: No-code, highly realistic prototypes
Works with: Web, MacOS, Windows
Best Features of Axure
Wireframes
You can create a structural layout of the content, interactive wireframes for specific documentation, and functional designs for web and mobile apps.
Responsive Designs
Axure enables you to create responsive prototypes, which means you can create any designs, and they will easily adapt to any resolution like desktop, tablet, mobile, etc.
Collaboration
Axure offers collaboration, where it allows multiple users to work on the same project simultaneously. For any edits, users can be notified through email or third-party tools like Slack to keep a tab on what the team has been working upon.
9. UXPin

UXPin is one of the most popular and robust end-to-end design tools in interface design for a while. UXPin is frequently recommended as a good tool for beginners to use when they are first learning UX/UI design.
The cloud-based program UXPin has a user interface that is identical to Sketch and Photoshop. UXPin allows you to directly create your components and add interactive layers as you develop your design. You may make wireframes, mockups, and prototypes of the designs with the help of this prototyping tool.
Key Specifications
Price: It has both free and paid plans. The basic plan starts at $19/editor per month.
Functionality: Prototyping, UI design, wireframing, handoff, collaboration, and design system management
Works with: MacOS, Windows, Android, iOS, and any browser
Best Features of UXPin
Interactive Prototyping
Interactive prototyping tools are available in UXPin. Establishing an interactive environment where you may test your idea, UXPin enables you to scrutinize various design concepts.
Collaboration
Advanced collaboration tools in UXPin let you write comments, share prototypes, and receive feedback on projects. Additionally, you can save your work and easily switch between earlier versions.
Handoff
You may easily send designers your ideas, complete with all the specifications, code, and automated redlining. You may entirely eliminate handoff drift by using UXPin when working with code components.
Wrapping Up
Prototyping is crucial when it comes to designing a website or application. However, choosing the ideal tool depends on the type of design project you are working on. Some of the above-mentioned tools ideally focus on prototyping, while some are end-to-end design tools. So, select a tool that has all the features you need from static wireframe to interactive prototype to developers’ handoff.
If you want to learn more about prototyping tools reach out to our experts at +1 855-693-4769 or info@growthnatives.com.
Sources:
https://www.xdguru.com/ui-dashboard-design-xd/
https://webflow.com/templates/html/zaidash-dashboard-website-template
https://discourse.webflow.com/t/tutorial-client-dashboard-with-live-data/201863
https://www.justinmind.com/prototyping-tool
https://marvelapp.com/features/prototyping
https://www.uxpin.com/docs/dashboard/prototypes/
Author Box
Shagun Sharma
Shagun Sharma is a content writer during the day and a binge-watcher at night. She is a seasoned writer, who has worked in various niches like digital marketing, ecommerce, video marketing, and design and development. She enjoys traveling, listening to music, and relaxing in the hills when not writing.